Firefox is moving ahead with a new way to convey the security level of websites...See the differences for yourself. Also including Chrome and Opera for comparison.
Key: HTTP is the plain old web, no guarantee of well anything really security wise
HTTPS your communication is encrypted to a specific website
HTTPS with EV or Extended Validation ensures your communication is encrypted to a specific website AND that company X (at so and so address, and incorporated in Y) owns said website.
| Firefox 12 (current) |
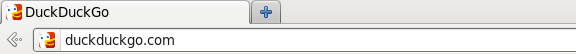
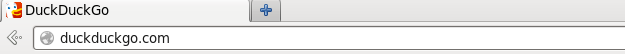
HTTP |
 |
|
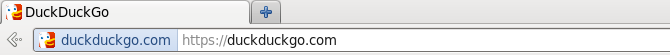
HTTPS |
 |
|
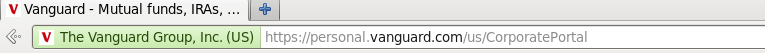
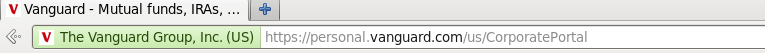
HTTPS with EV |
 |
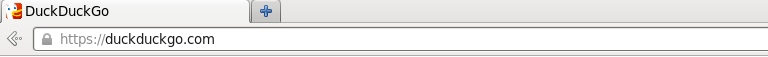
| Firefox 14 (new) |
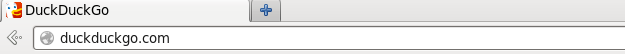
HTTP |
 |
|
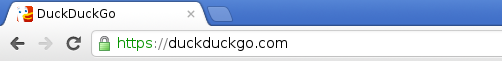
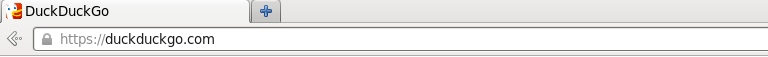
HTTPS |
 |
|
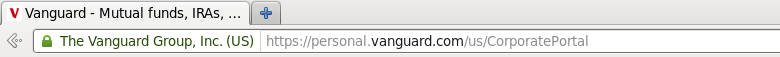
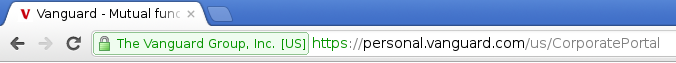
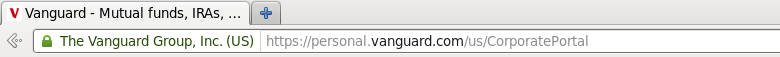
HTTPS with EV |
 |
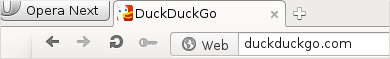
| Opera |
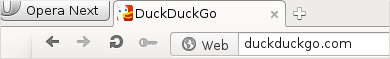
HTTP |
 |
|
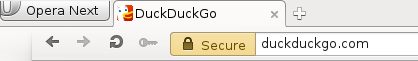
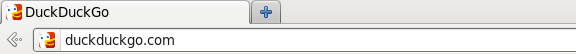
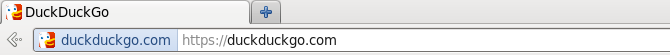
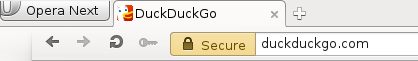
HTTPS |
 |
|
HTTPS with EV |
 |
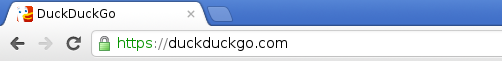
| Chrome |
HTTP |
 |
|
HTTPS |
 |
|
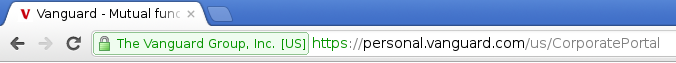
HTTPS with EV |
 |
Additional Notes:
Opera doesn't warn on
Mixed HTTP/HTTPS Content, instead it just displays it as "Web" (no security markers) which certainly puts security first.
Opera - when you click the url bar, the full URL get's displayed including http:// or https://, otherwise they are usually hidden except for trusted sites for some reason. That actually makes me like hiding http/https by default.
Which do you think of the above is the worst? The best? Why?
For me, Opera would win if they didn't have the lock symbol. Saying outright "Secure" or "Trusted" I think works quite well. Otherwise I still really like Firefox 12. It is quite easy to teach to people (I teach a Firefox course every other month or so), and works quite well at a glance.
The other goal of the Firefox 14 change was to "reduce some visual weight". Which I read as make what kind of page (secure/etc) stand out less. In fact, out of the above Firefox 14 is my last choice.
The Lock Symbol
It provides a false sense of security. If you tell people that a lock symbol means they are secure they are more likely to trust locks that are on the page or part of the favicon. Regardless if it's not displayed in the URL bar, it would still be on the tab. It's not a big leap for a user to mistake one for the other.
The lock symbol does exist in Firefox 12, it will show up if you click on the Green or Blue bar. This keeps it from being something the user expects to see on the page though.
Links
You can read more about the reasoning behind the Firefox 14 change here:
https://msujaws.wordpress.com/2012/04/23/an-update-to-site-identity-in-desktop-firefox/
Discussion about the return of the lock:
https://groups.google.com/forum/#!topic/mozilla.dev.apps.firefox/ODX1PJutsLM/discussion
Comments
MarkC
I have no problem with Mozilla’s decision to remove the favicon from the address bar in Firefox 14, but I think losing the coloured backgrounds is a mistake.
It’s a lot easier to teach users to differentiate between blue, green and no colour than to explain the more subtle text/icon differences in the Firefox 14 screenshots.